Errors often happen in web applications.
Understand the full-stack story of how and why in one place.
Replay the user session when the error was triggered and see what the user was doing when it happened.
The source of truth. Inspect scoped server logs and web browser console messages for more context.
See the exact line of code that caused the error along with additional information for better diagnosis.
Replay the user session when the error was triggered and see what the user was doing when it happened.
The source of truth. Inspect scoped server logs and web browser console messages for more context.
See the exact line of code that caused the error along with additional information for better diagnosis.
Spend more time enhancing your website and less debugging it.
Features
Some of the tools that Synchrolog offers to help make tracking and understanding errors even easier.
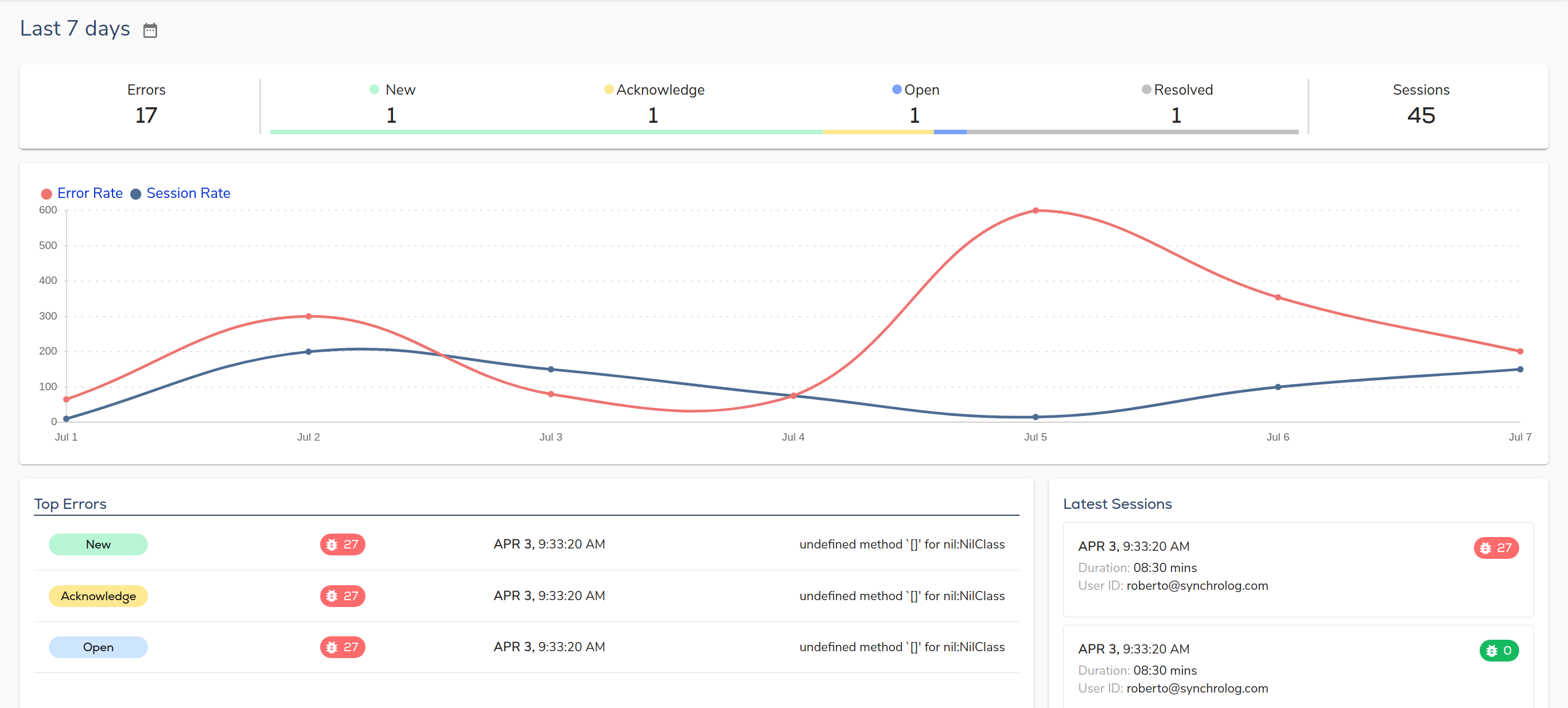
Dashboard
Easily follow key statistics on one page. The dashboard allows you to be constantly informed of the types, quantity, and status of errors across your site along with weekly trends.

Clips
Capture and report any issues effortlessly in staging and testing environments. Clips allows users to annotate and notify your team of issues, whether it’s a new error, UI details, or focused user research.
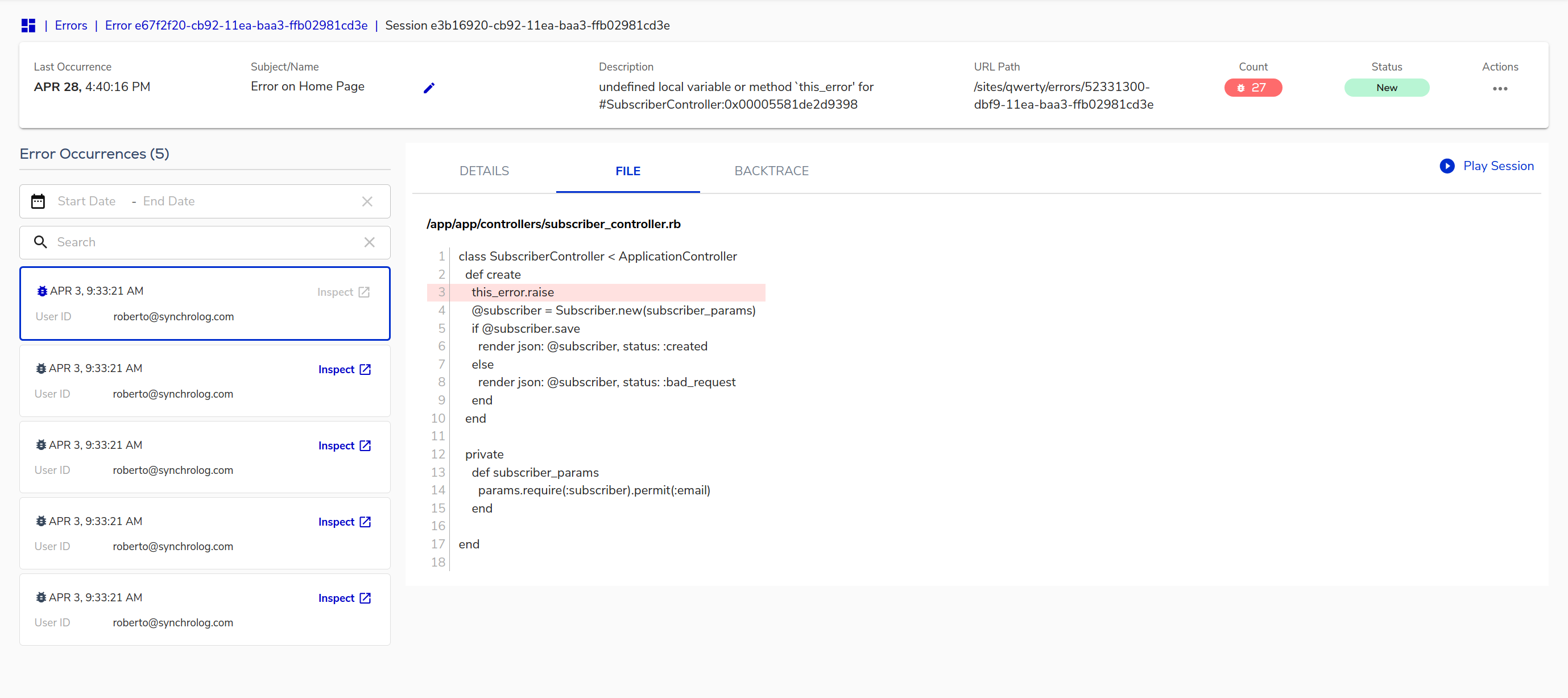
Error Insights
See the details of an error alongside every occurence of it to better understand what triggered it. The error’s details, files and backtrace are readily available to quickly understand the full-stack story.


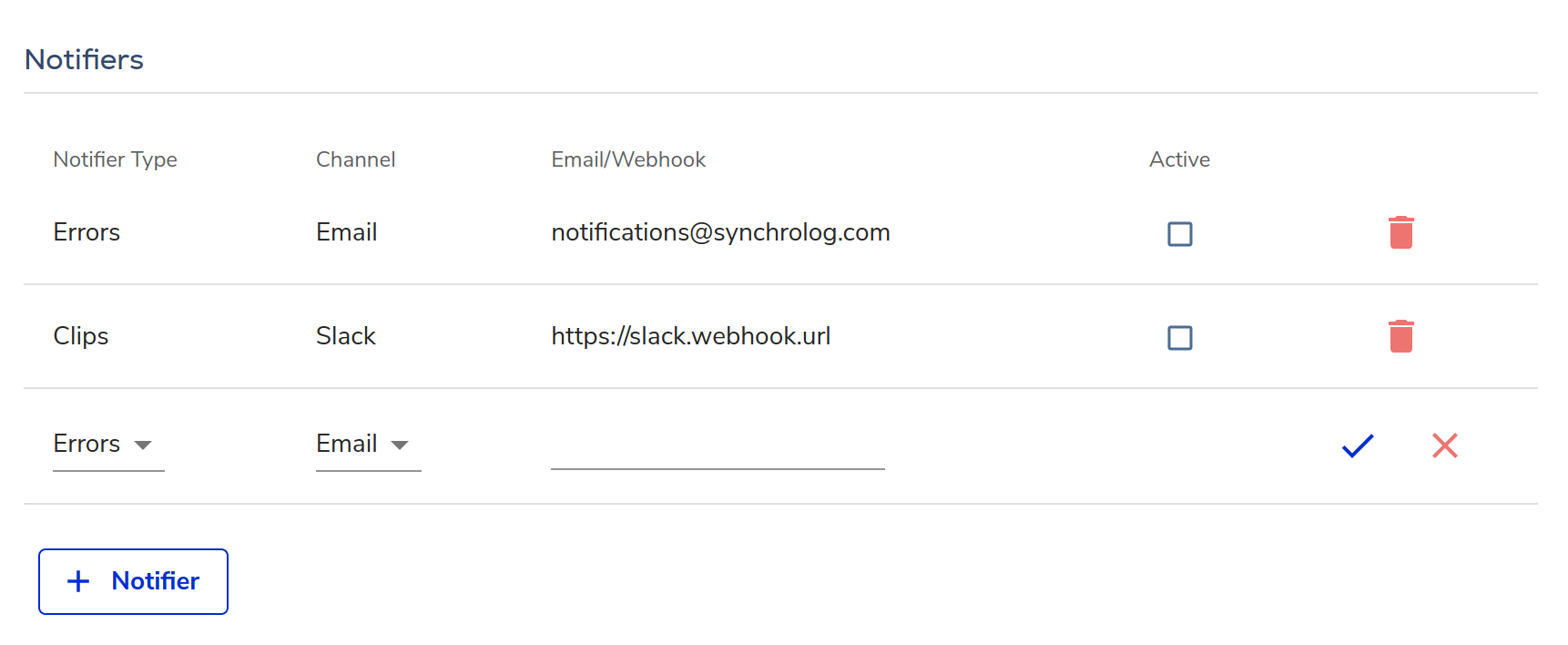
Notifications
Don’t miss an issue in your application. Get notified instantly when an error or clip is reported.
How much money and time are you wasting looking for errors on your web application?
Are you or your team spending lots of time on errors instead of developing new code? The average developer spends 45% of their time just trying to find errors in their code. Over a year, one developer will spend over 900 hours on errors. That’s 900 hours spent not writing new code. Synchrolog is here to augment the developer’s visibility and performance towards debugging while saving time and money.
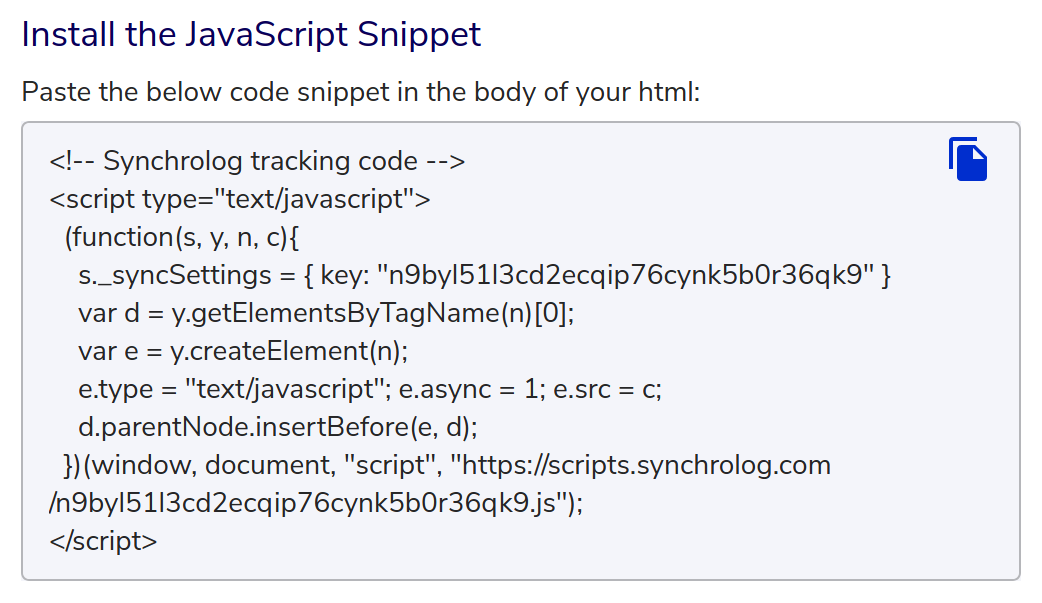
Setup is easy
Install both the JS Snippet in the HTML and the SDK on the webserver to get full advantage of Synchrolog.
Or install any of them only to monitor one side.

Want to send data your way? Check out our API docs.